Usage
Open the tools
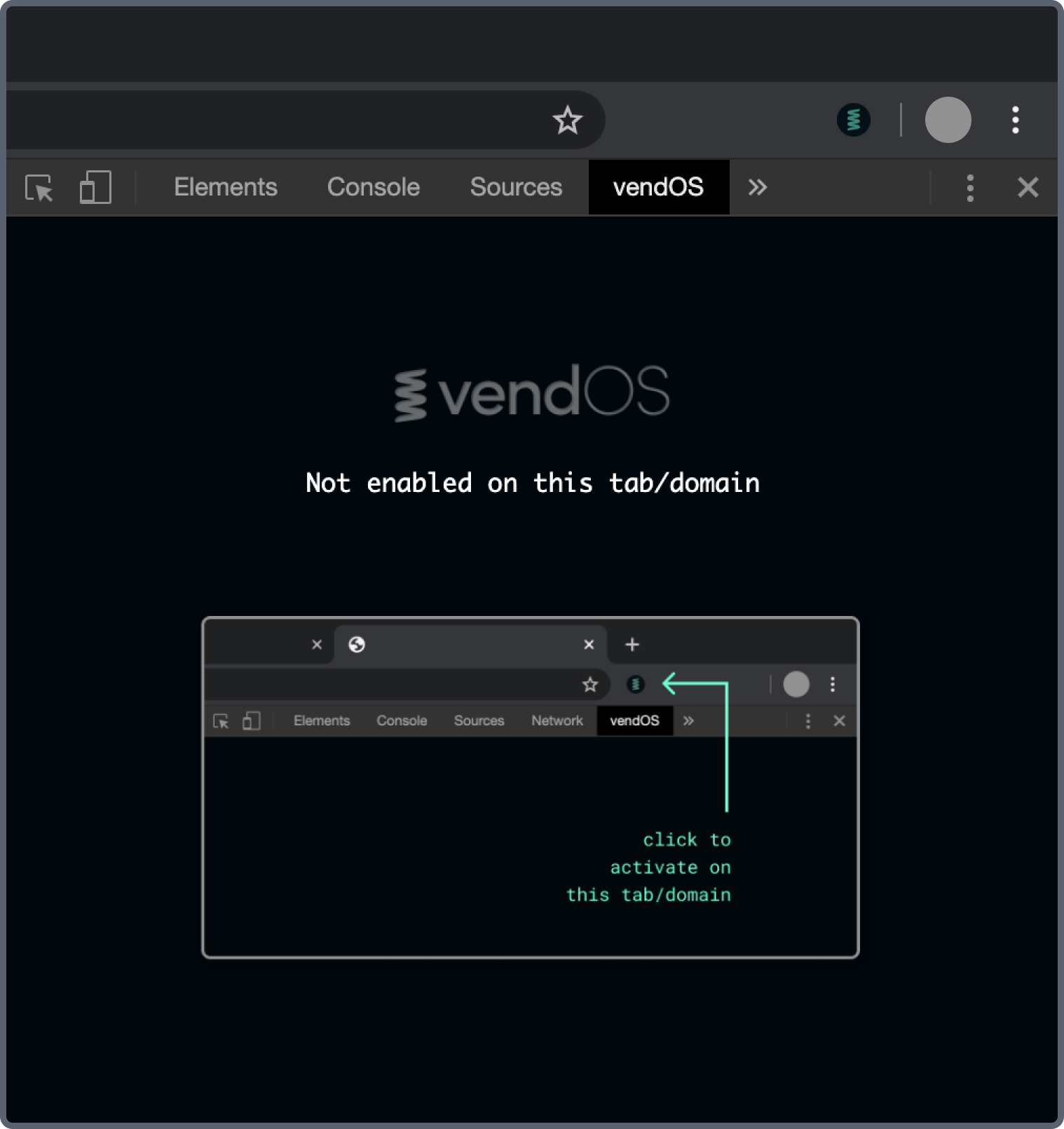
After you have installed the vendOS DevTools, open the Chrome Developer Tools with (cmd + option + i in macOS and ctrl + alt + i in Windows). If you navigate to the vendOS panel, you should see a screen like this:

This screen means that the vendOS DevTools have not yet been enabled for this particular tab/domain. In order to activate the tools, click the vendOS DevTools icon to the right of your browsers address bar.
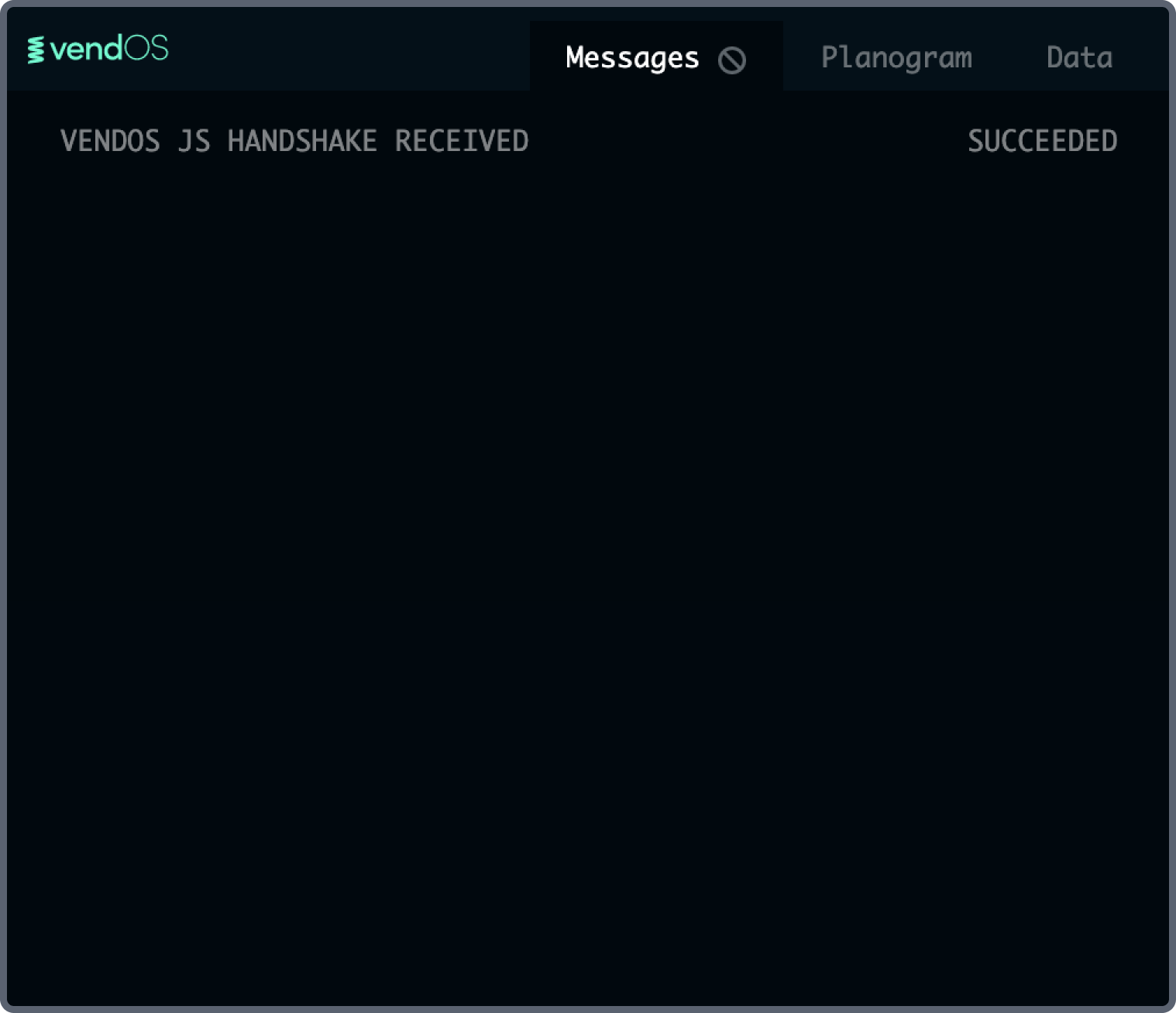
Clicking this should activate the vendOS DevTools for the current tab/domain and you should be taken to the messages screen. If you've instantiated the vendOS JS library in your application, you should also see the initial HANDSHAKE message, which indicates that the library has made contact with the DevTools extension.

You can now start sending commands to the vendOS DevTools as if it were a real machine. These commands will show as messages in the messages panel, where you can use the interface to respond, among other things.